HTML
These puzzles manipulate HTML DOM elements.

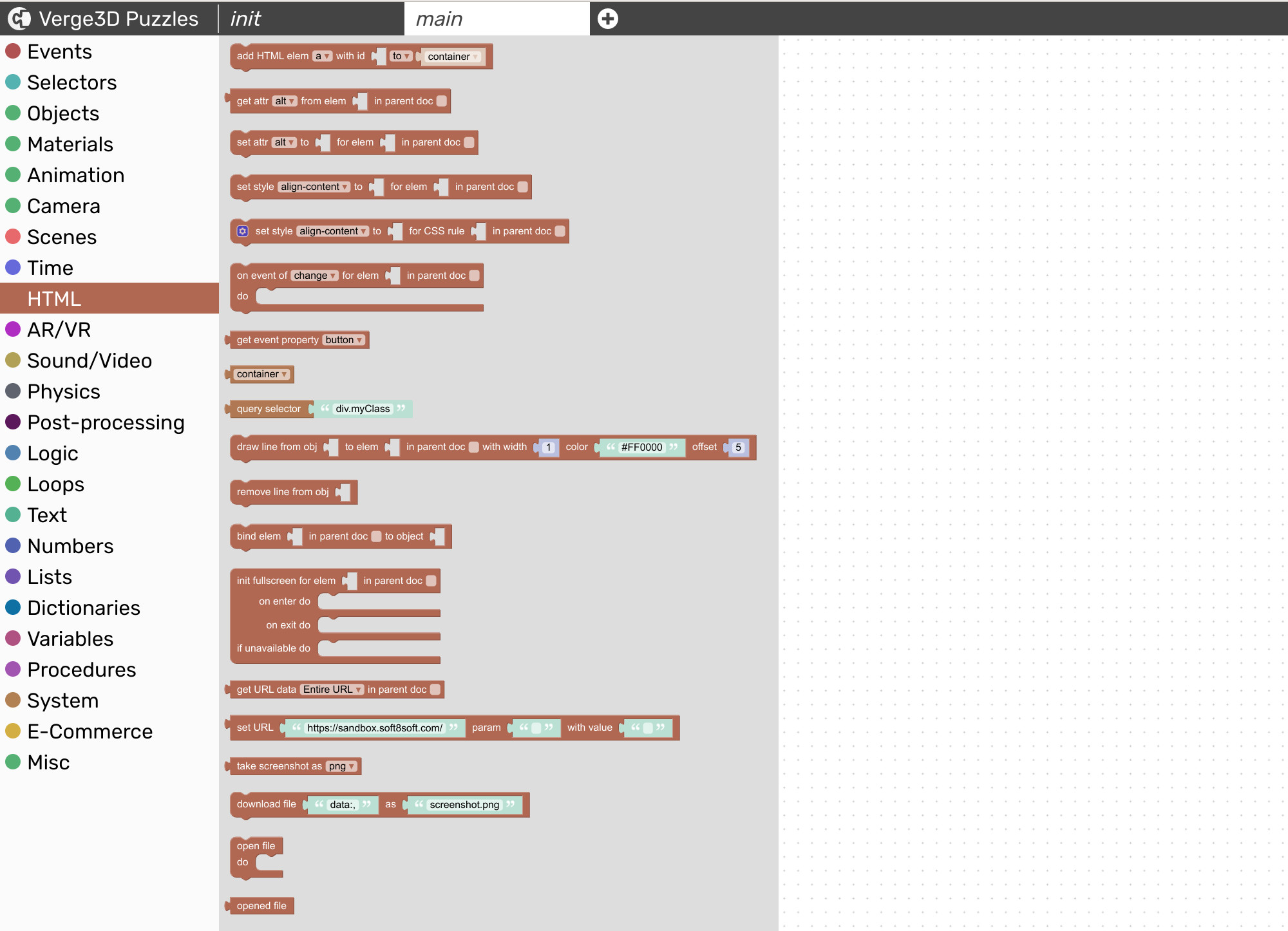
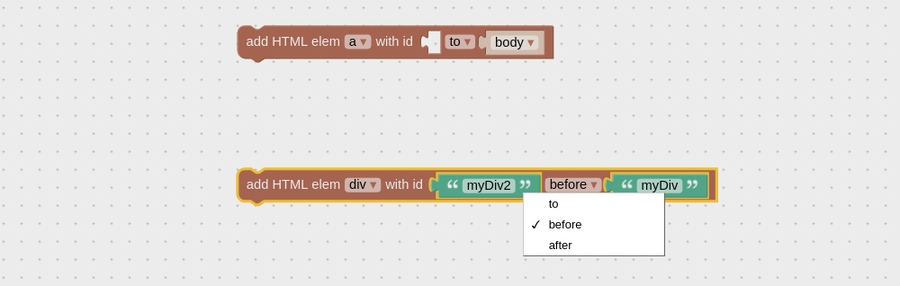
"add HTML element"
Creates an HTML element with a specified type and identifier (corresponds to "id" attribute) and appends it to the document body. Also sets its style property "position" to "absolute".
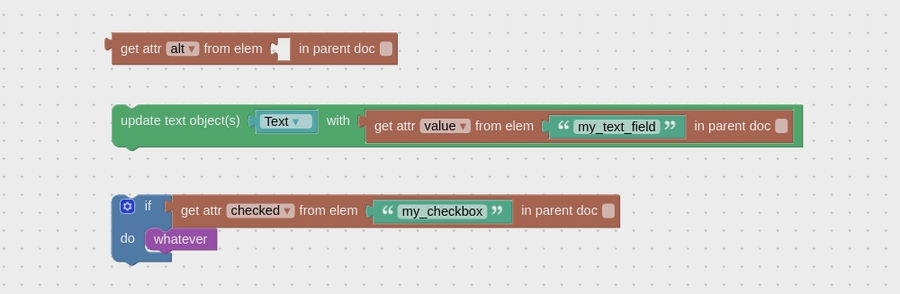
"get attribute"
Gets an attribute from an HTML element with a specified id. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe).
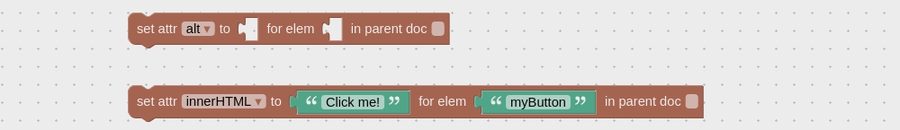
"set attribute"
Sets an attribute for an HTML element with a specified id. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe). Also works with lists of element ids.
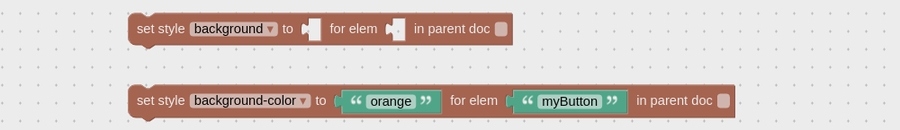
"set style"
Sets a CSS property for an HTML element with a specified id. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe). Also works with lists of element ids.
"set css rule"
Sets a CSS property for a specified CSS rule (found in .css files of an application). The "in parent doc" checkbox should be enabled if the style sheets belong to an external HTML document (in which Verge3D application's .html file is embedded using iframe).
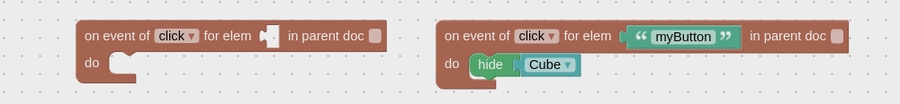
"event"
Registers an event listener for an HTML element with a specified id. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe). Once an event occurs, the puzzles placed in the "do" slot are triggered. Also works with lists of element ids.
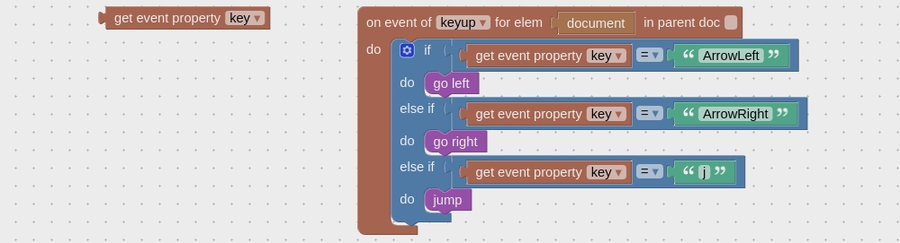
"get event property"
Outputs the value of a property of an event generated by the "event" puzzle.
"window"
Represents the DOM window object - a browser tab or an iframe to which an HTML document is loaded.
"document"
Represents the DOM document object - the root node of an HTML document.
"body"
Represents the DOM body object - the <body> element of an HTML document.
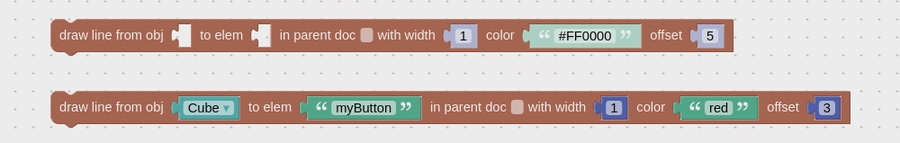
"draw line"
Connects a specified 3D object with a specified HTML element by a dynamically updated line. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe). You can also set the width, color and offset for the line.
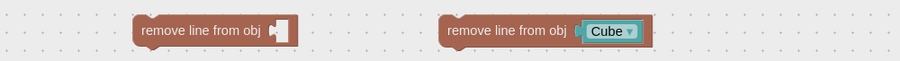
"remove line"
Removes a previously created line from a specified object.
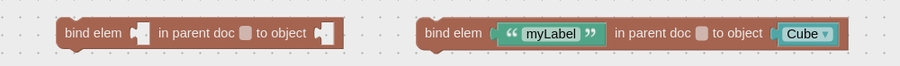
"bind element"
Makes a specified HTML element follow the center of a specified 3D object in screen space. The "in parent doc" checkbox should be enabled if the HTML element is located in an external HTML document (in which Verge3D application's .html file is embedded using iframe). A more customizable variant of the "add annotation" puzzle.
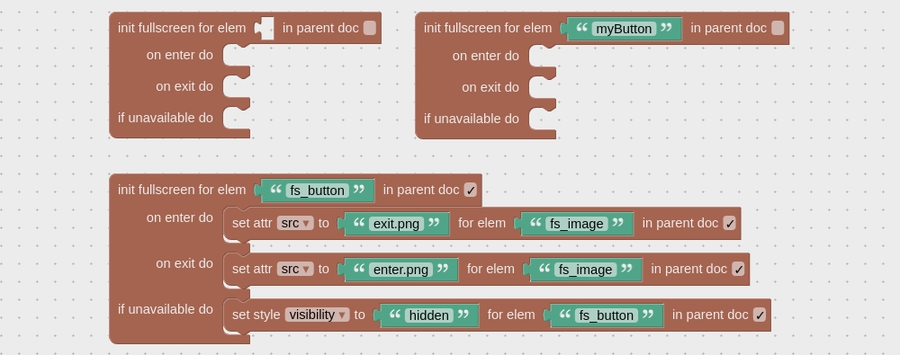
"init fullscreen"
Makes a specified HTML element behave as a fullscreen mode button - the first click on it triggers entering the fullscreen mode, the second click exits fullscreen. Puzzles placed in the "on enter do" and "on exit do" slots are triggered upon entering or exiting the fullscreen mode. Puzzles placed in the "if unavailable do" are triggered if fullscreen is not supported by the browser (e.g. iOS Safari).
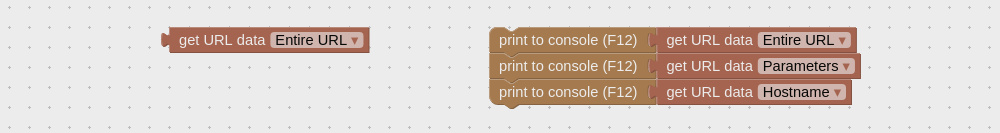
"get URL data"
Retrieves URL data of the window to which an application is loaded:
Entire URL - text, e.g. "https://www.example.com/my_awesome_app.html?image_url=https://www.uploadserver.com/path/to/image.jpg"
Parameters - dictionary, e.g. {"image_url": "https://www.uploadserver.com/path/to/image.jpg"}
Host name - text, e.g. "www.example.com"

This puzzle may be useful in situations when the configuration data of an application are stored in its URL. For example, you can specify an image to be used as a texture in the following way:
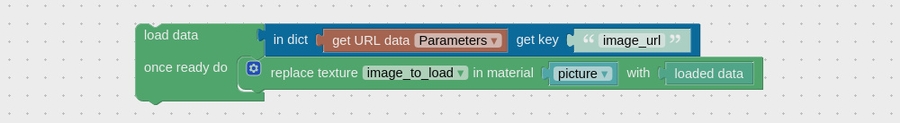
Then you can retrieve the image_url parameter, load and apply the texture as follows:
See the Custom Image demo in your Verge3D distribution for a working example.
"set URL param"
Assigns or updates a value of a parameter in a specified URL by automatically forming a valid query string if necessary, and returns the updated URL.
This puzzle may be useful in situations when the configuration data of an application are stored in its URL. For example, you can specify an image to be used as a texture in the following way:
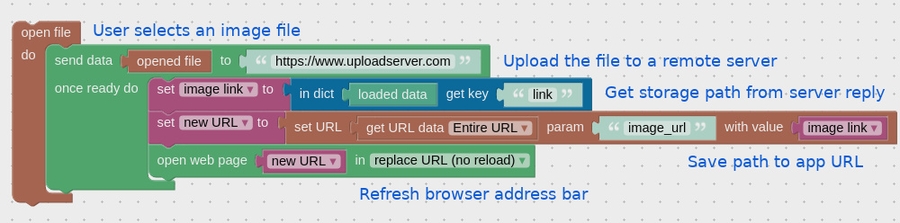
You can upload a texture, retrieve its server-side path and save it to the image_url parameter of the app URL as follows:
See the Custom Image demo in your Verge3D distribution for a working example.
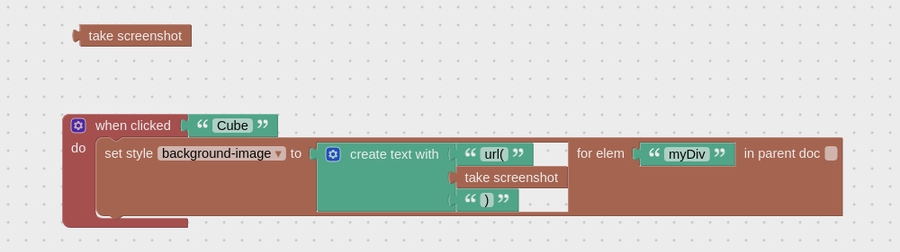
"take screenshot"
Takes a screenshot of the viewport and outputs it in Data URI format.
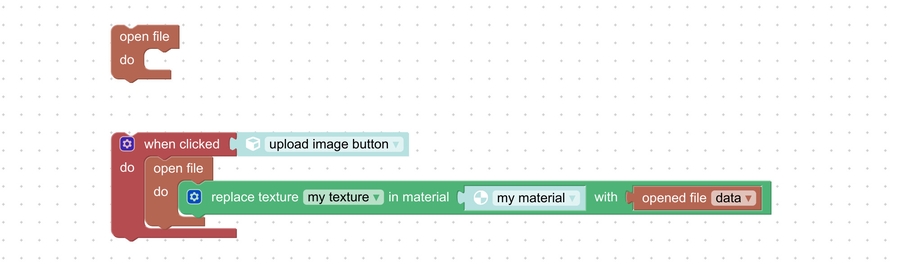
"open file" and "opened file"
Invokes the browser's native dialog window for selecting files from the user's device. Once the user have selected a file, returns the file's contents in Data URI format.
Last updated