基于HTML的用户界面
HTML-Based User Interfaces 待校订
为3D Web应用程序构建基于HTML的用户界面
了解如何利用标准Web技术创建丰富的移动友好型用户界面和网站集成。
介绍
在哪里添加HTML和CSS
快速概览:茶壶加热器
教程
案例#1:Google Web Designer
案例#2:Webflow
案例#3:文本编辑器
连接一切:HTML拼图
#
介绍
模板Verge3D应用程序提供单页宽屏布局,带有全屏按钮和预加载器。诸如按钮之类的交互式元素可以实现为固定到相机的3D对象 - 这同样适用于文本框。
然而,更灵活和有效的方法是利用已建立的Web标准来创建用户界面。使用HTML和CSS,您可以为您的应用构建任何布局,使其响应和SEO友好。由于现代Web浏览器的专用光栅化引擎,UI和特别是使用HTML和CSS创建的文本看起来通常比3D对应物更清晰。此方法还允许您轻松地将2D媒体(如图像,视频和Web链接)与WebGL内容混合,并为您的应用设置样式以匹配将部署它的网站的设计。
有很多网页设计工具,从纯文本编辑器到完全成熟的网站建设者。后者可以生成完整的HTML / CSS / JavaScript即用型网页,从而使您可以永远不会触摸任何代码。
#
在哪里添加HTML和CSS
假设您使用App Manager(使用默认配置选项)创建了应用程序,并将其命名为my_awesome_app。如果您查看verge3d / applications / my_awesome_app文件夹,您会发现my_awesome_app.html和my_awesome_app.css文件似乎很自然地开始编辑 - 但它们看起来只是如此!
实际上,您可能永远不想编辑这些文件,因为它们是由App Manager自动生成的,并且可能会因更新而被覆盖。将自己的HTML / CSS添加到Verge3D应用程序的更健壮的方法是创建一个新的 .html文件,其中嵌入了Verge3D app .html,matryoshka-style。
#
快速概览:茶壶加热器
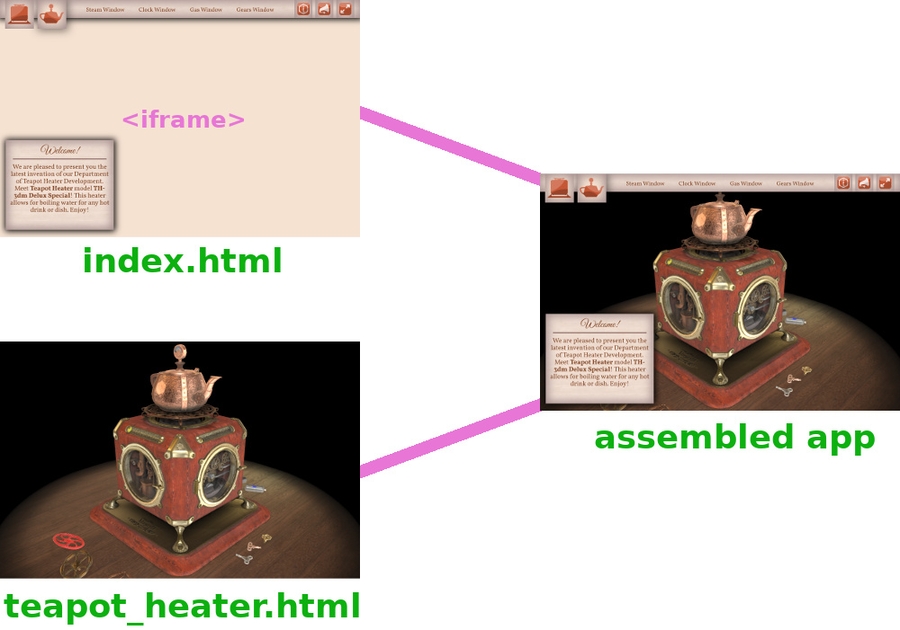
查看以下示例(Verge3D Teapot Heater演示):所有界面均使用第三方Web设计软件构建并保存为index.html(此名称不是必需的)。除了界面HTML元素之外,index.html文件还包含一个iframe元素,通过该元素嵌入了Verge3D项目teapot_heater.html。
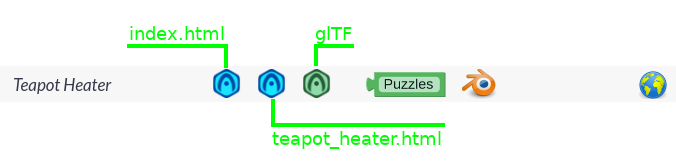
在Verge3D App Manager中,这样的复合项目有两个启动图标,您可以使用它们独立运行纯Verge3D项目或组装的应用程序:
最后,2D和3D部分在逻辑上与HTML谜题互连,以处理用户事件。
#
教程
在下面的教程中,我们将展示如何使用基于HTML的UI创建一个简单的应用程序。此应用程序将只有2个按钮用于隐藏和显示默认多维数据集。
让我们从使用App Manager 创建名为my_awesome_app的新项目开始。下面我们将向您展示如何使用3种替代工具创建用户界面.html文件:Google Web Designer,Webflow和文本编辑器。一旦用户界面准备就绪,我们就可以使用Puzzles操作 HTML按钮。
#
案例#1:Google Web Designer
Google Web Designer是一款免费的跨平台工具,可用于创建HTML元素并以可视方式为其分配样式。
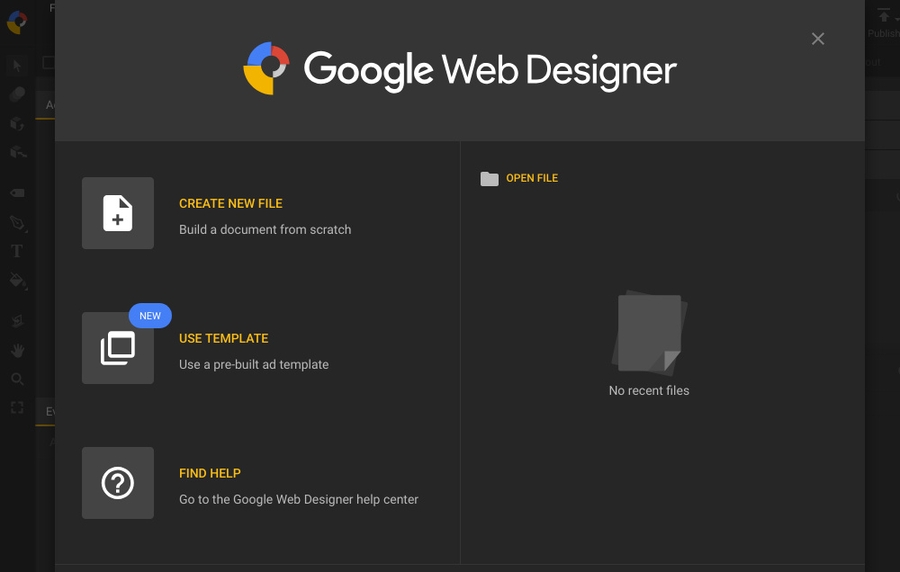
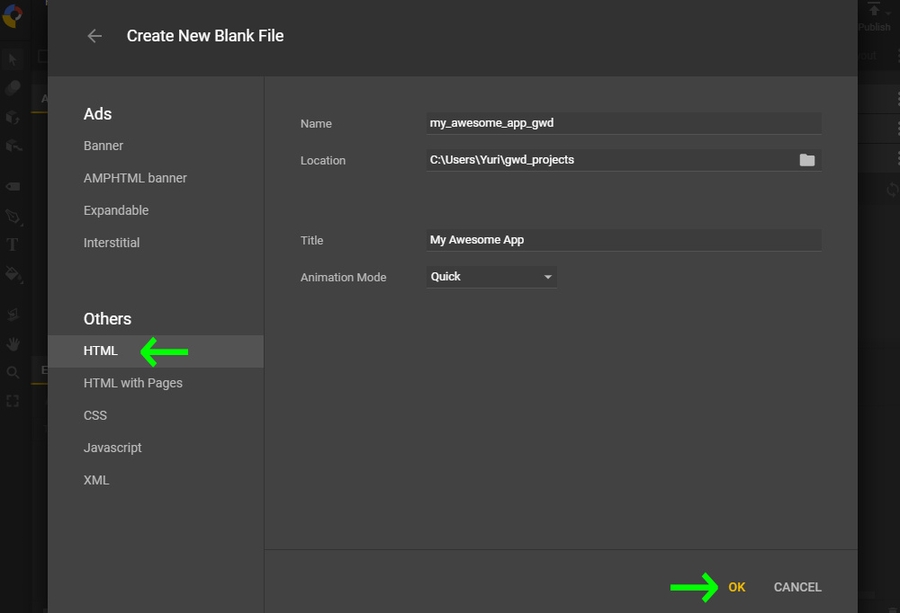
启动此程序后,选择“ 创建新文件 ...”
...然后选择HTML左侧面板上,并填写所有字段:姓名(如“my_awesome_app_gwd”),位置(使用任何路径,最好出你的应用程序文件夹中,以避免与已发布的版本混乱)和标题,以及单击确定。
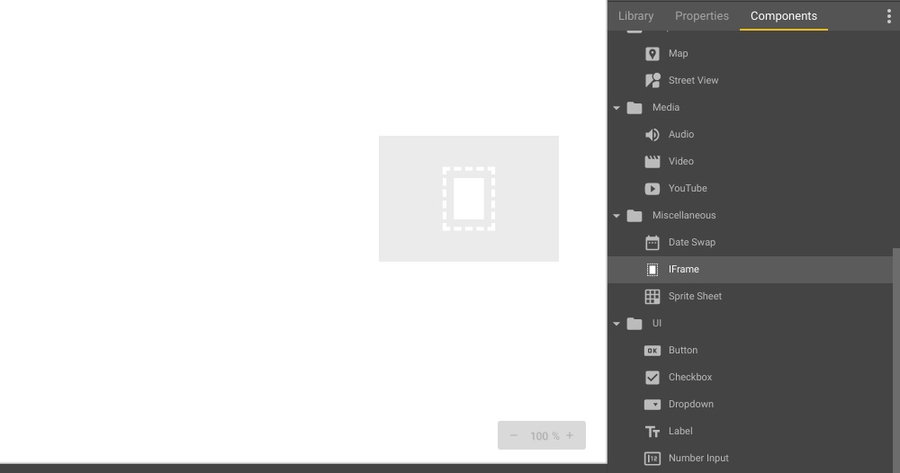
让我们首先添加iframe元素,以嵌入我们的Verge3D应用程序的主要启动文件my_awesome_app.html。在Google Web Designer中,可以通过从“ 组件”选项卡下的列表中拖出IFrame组件来完成此操作。
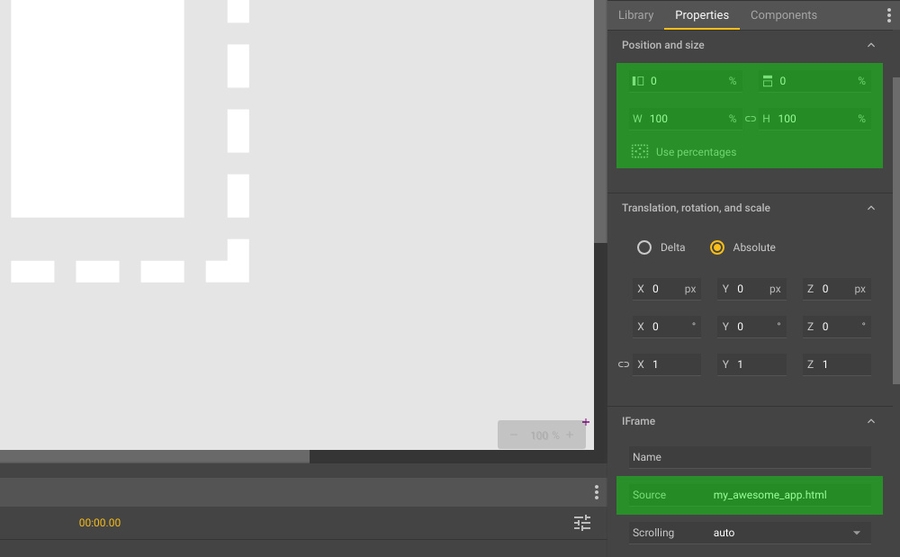
将IFrame组件放置在页面上后,切换到“ 属性”选项卡,通过为左侧和顶部位置指定零,并为宽度和高度指定100%,使iframe元素占据整个页面。此外,在Source字段中将路径放到Verge3D app主文件 - “my_awesome_app.html”(假设我们将在app文件夹的根目录中发布我们的UI文件)。
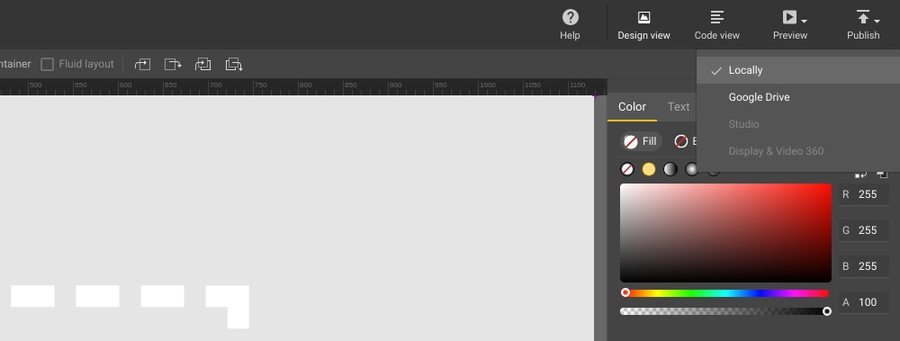
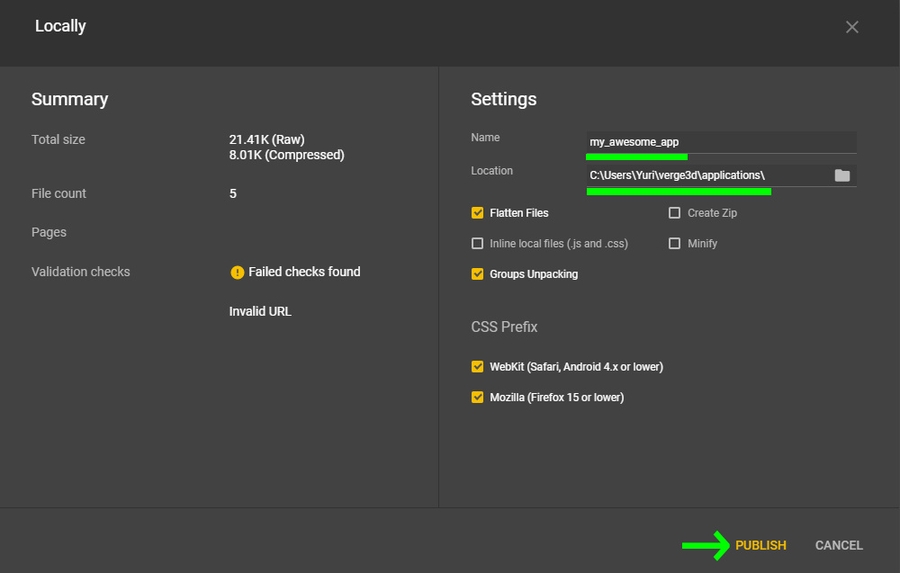
在这个阶段,我们可以生成我们的UI .html文件,并使用Verge3D应用程序进行尝试。单击右上角的“ 发布”按钮,然后选择“ 本地”。
在发布对话框中,选择app文件夹的路径my_awesome_app作为Location。将“ 名称”字段保留为空,以便将文件保存在应用程序文件夹的根目录中。
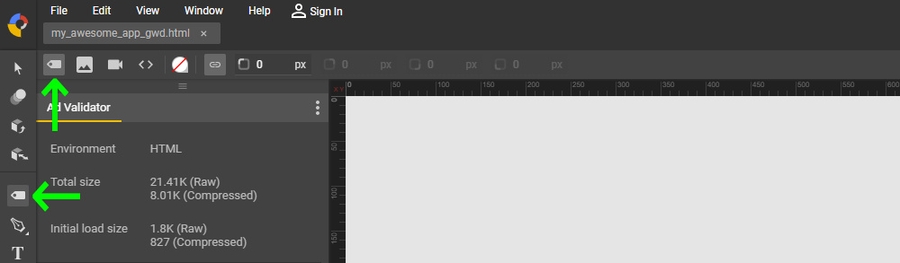
新的.html文件立即开始在App Manager中显示为一个额外的蓝色图标。您可以运行它来检查它是否实际加载了Verge3D应用程序。
现在让我们添加这两个按钮。在最左侧的面板上单击元素工具,然后选择Div元素并开始在页面上绘制一个矩形。
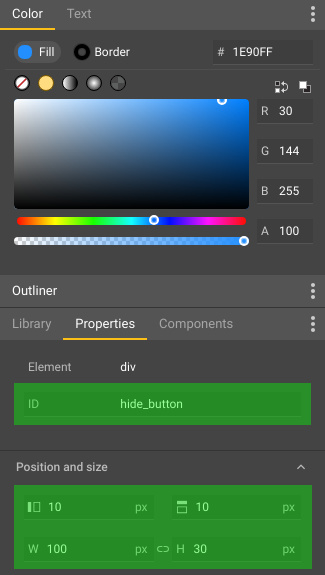
在“ 属性”选项卡中,使用颜色选择器用颜色填充按钮,指定其位置和尺寸,最重要的是,设置此元素的ID,我们将在拼图中引用它。
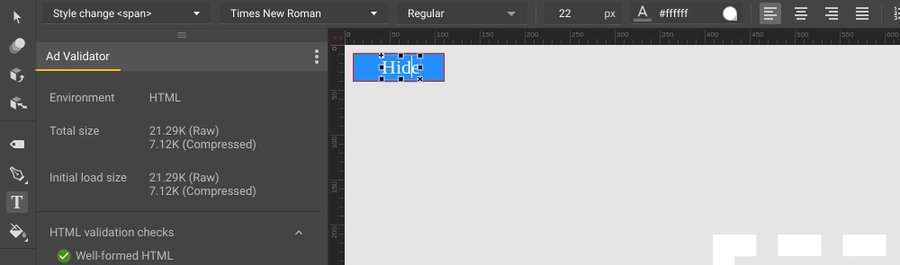
要为按钮添加标题(“隐藏”或“显示”),请双击它以使其以红色标出轮廓。单击文本工具,然后单击按钮并在文本区域中键入文本。使用字体设置来设置大小,颜色和其他属性。您可以使用“ 选择”工具(带箭头的第一个按钮)移动按钮上的文本字段。
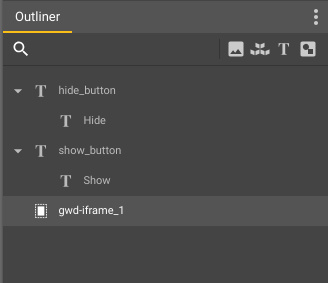
因此,在“ 大纲视图”面板中,您应该看到iframe元素,分配了唯一ID的2个div元素以及嵌套在这些div中的两个文本元素。
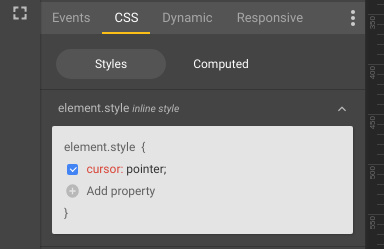
作为画龙点睛之笔,在CSS属性窗口中,当鼠标光标悬停在这些按钮上时,我们可以将鼠标光标变为“点击”形式:
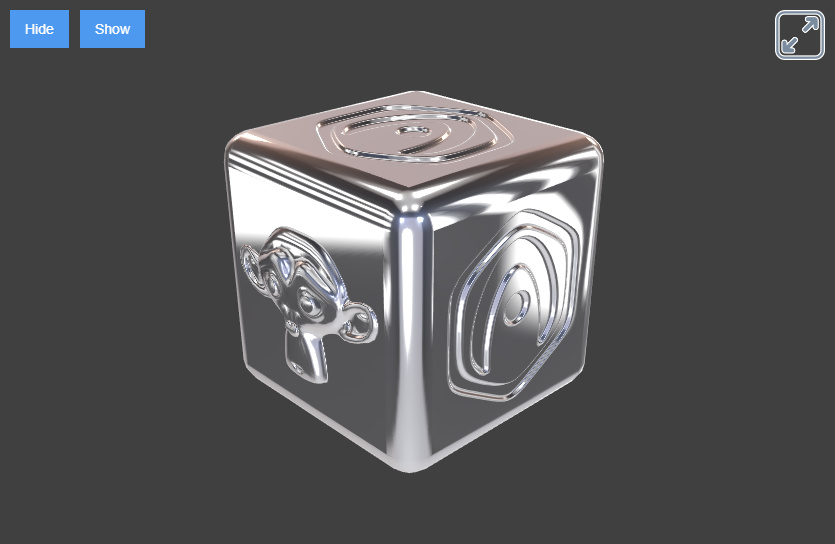
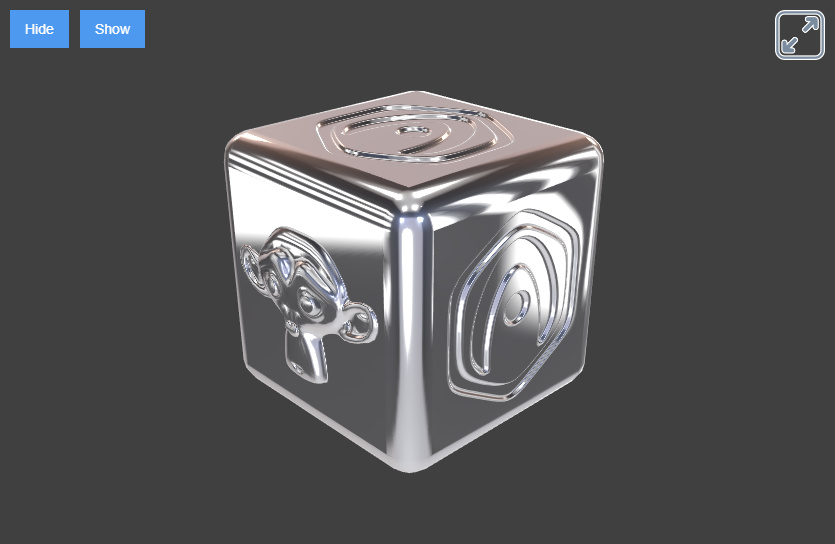
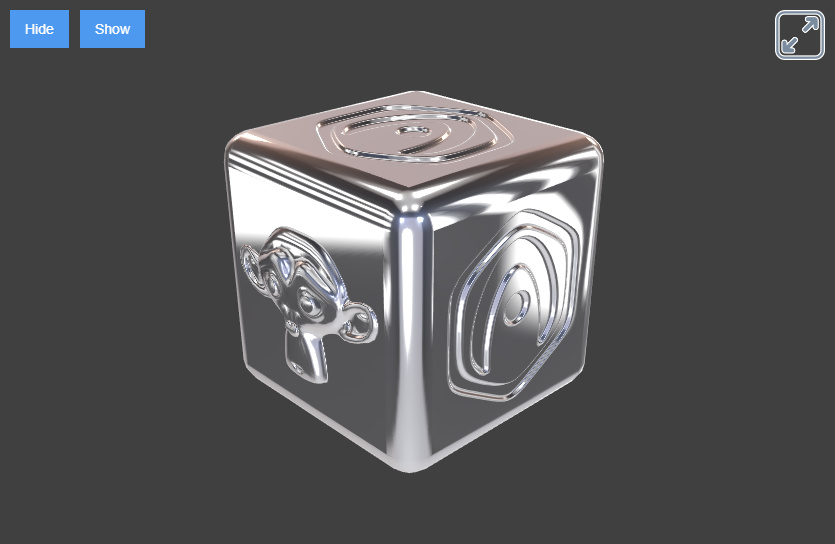
发布index.html文件并从App Manager运行已组装的应用程序后,您应该看到如下内容:
有关使用Google Web Designer工具和组件的详细信息,请参阅其文档。
#
案例#2:Webflow
Webflow是一个基于云的工具,也可用于为Verge3D应用程序创建HTML / CSS用户界面。必要的嵌入组件和导出代码功能仅适用于从“精简版”级别开始的付费帐户。
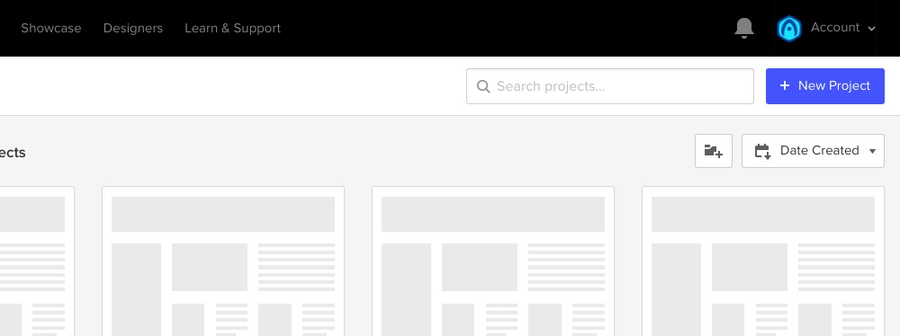
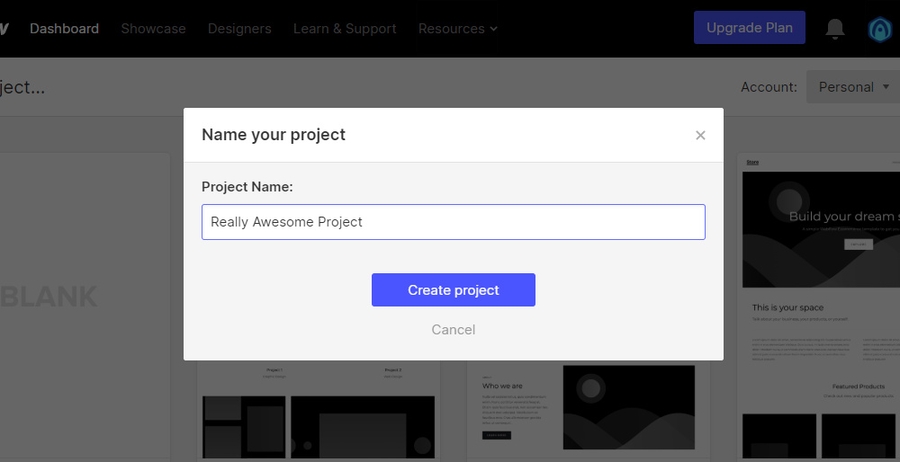
在仪表板中单击“ 新建项目”按钮,然后从模板中选择“ 空白站点 ”:
填写项目名称,然后单击“ 创建项目”:
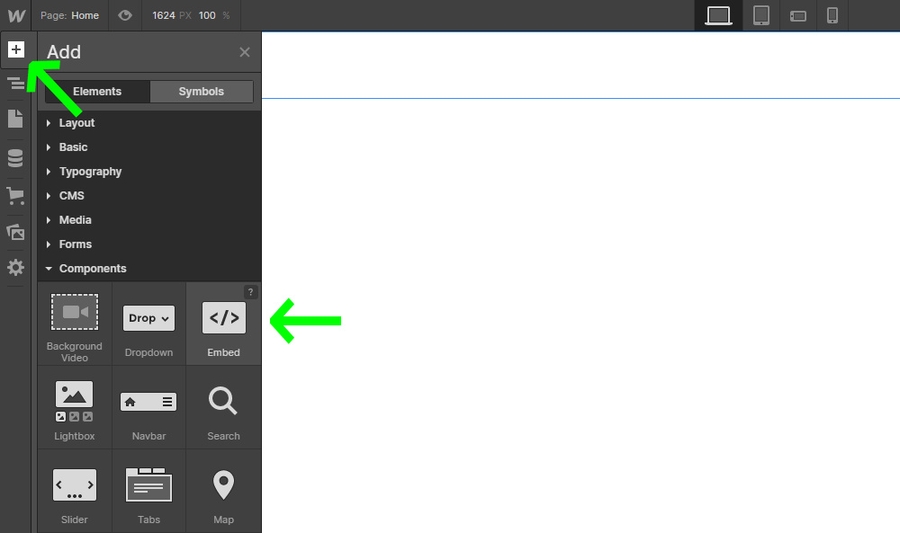
现在让我们添加一个iframe元素来嵌入我们的Verge3D应用程序的主要启动文件my_awesome_app.html。在Webflow中,这可以通过以下方式实现。在左侧面板上,单击“ 添加元素”,然后单击或拖出“ 嵌入”组件:
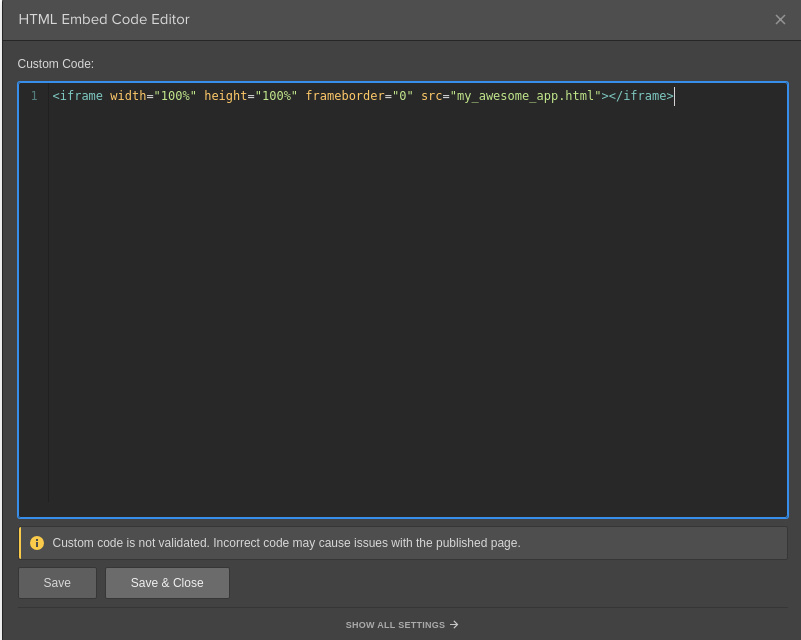
将以下行复制并粘贴到编辑器窗口:<iframe width="100%" height="100%" frameborder="0" src="my_awesome_app.html"></iframe>
这里我们假设Webflow生成的index.html将放在app文件夹的根目录中。单击“ 保存并关闭”。
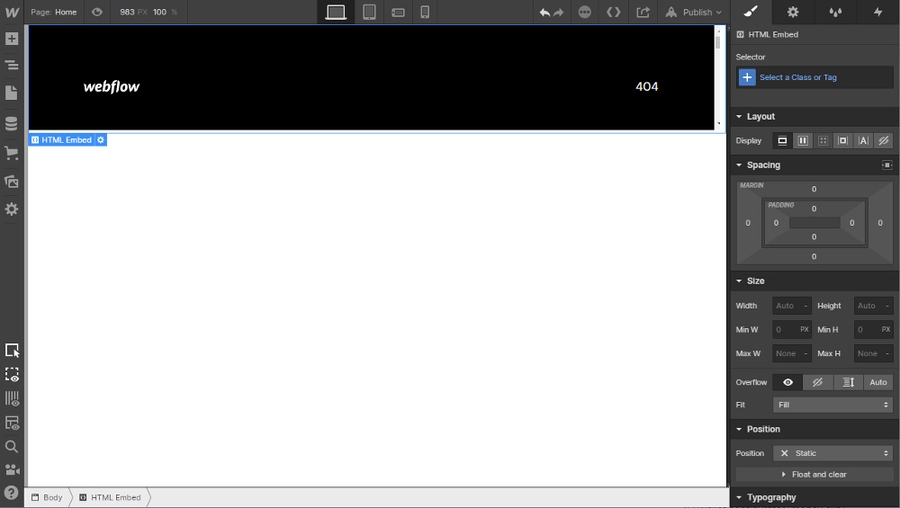
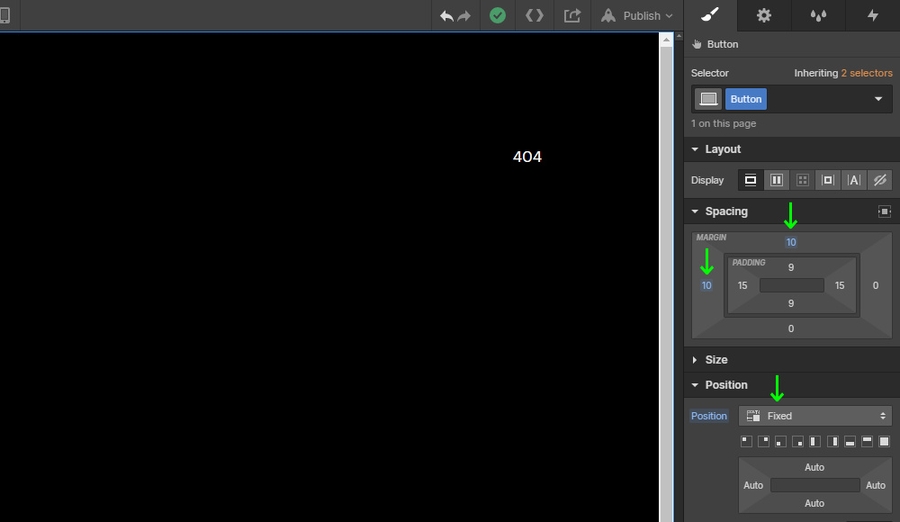
将嵌入组件放置在页面上后,切换到“ 样式”选项卡,并使iframe元素占据整个页面,方法是为其位置指定“ 固定”,为宽度和高度指定“ 100%”。
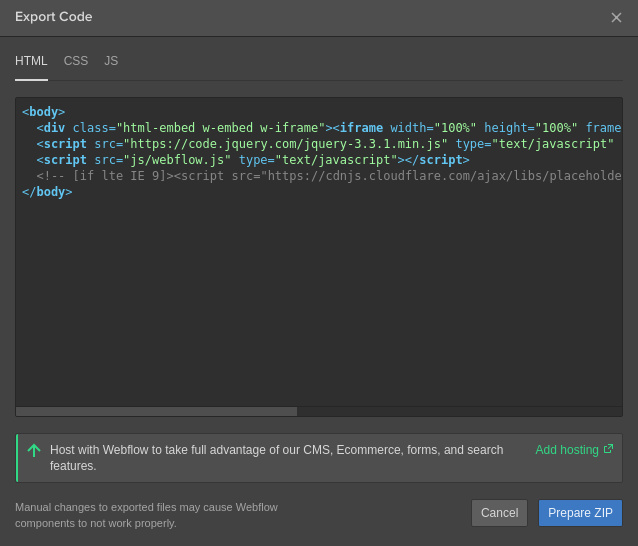
在这个阶段,我们可以生成我们的UI .html文件,并使用Verge3D应用程序进行尝试。单击顶部栏上的“ 导出代码”按钮...
...然后单击准备ZIP并最终下载ZIP:
将存档保存到硬盘驱动器上的任何位置,然后解压缩到应用程序文件夹my_awesome_app的根目录。新的.html文件立即开始在App Manager中显示为一个额外的蓝色图标。您可以运行它来检查它是否实际加载了Verge3D应用程序。
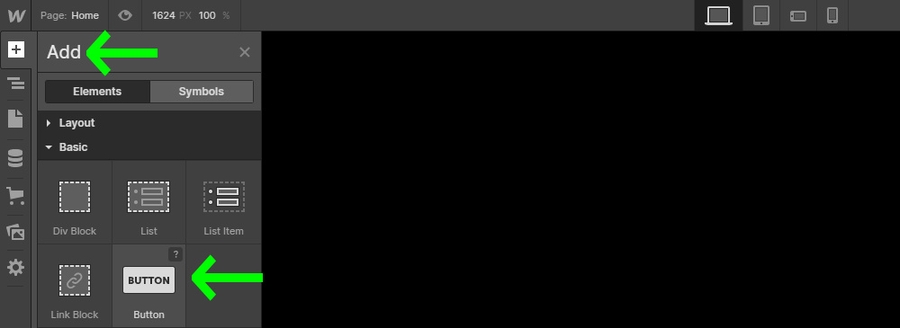
现在让我们添加这两个按钮。在最左侧的面板上单击添加元素,然后单击或拖出Div Block组件。
在“ 样式”选项卡中,使用颜色选择器用颜色填充按钮,指定其位置和尺寸。
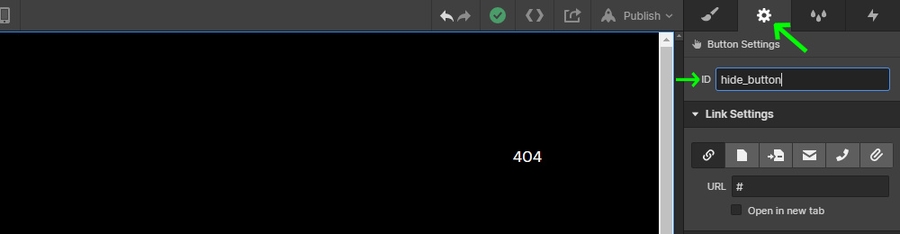
为了设置我们将用于在拼图中引用它的元素的ID,请转到元素设置选项卡,然后在ID字段中键入“hide_button”或“show_button” 。
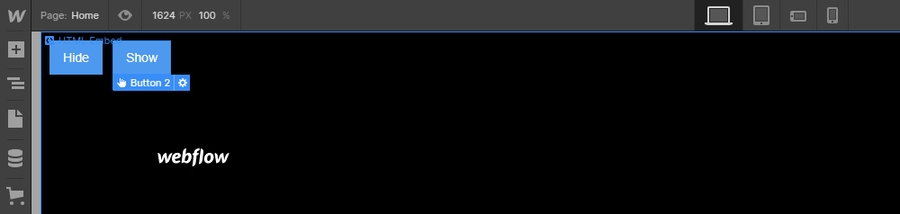
要为按钮添加标题(“隐藏”或“显示”),请拖出按钮上的文本块组件,然后在文本区域中键入文本。
使用“ 样式”选项卡下的“ 排版设置” 设置大小,颜色和其他属性。
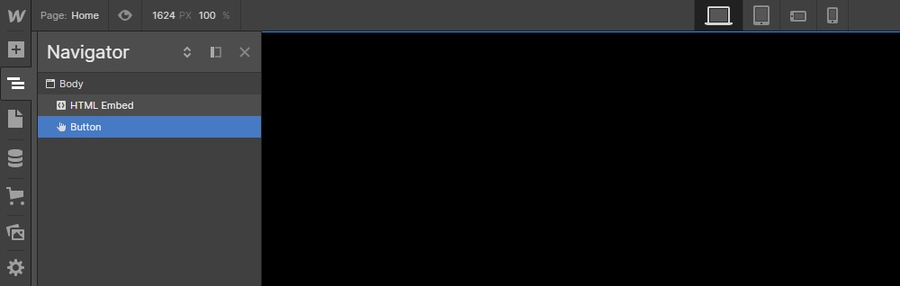
因此,在“ 导航器”选项卡中,您应该看到iframe元素,2个div元素(显示它们的样式名称)和嵌套在这些div中的两个文本元素。
作为画龙点睛,在“ 样式”选项卡中,当鼠标光标悬停在这些按钮上时,我们可以将鼠标光标变为“点击”形式:
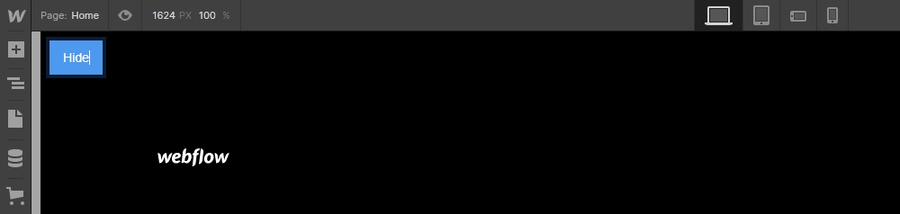
导出项目并从App Manager运行组装的应用程序后,您应该看到如下内容:
有关使用Webflow工具和组件的更多信息,请参阅其教程。
#
案例#3:文本编辑器
许多网页设计师仍然认为纯文本编辑器是构建网页的最强大和最灵活的工具。即使您不想深入编写代码,本指南也可以帮助您了解更多艺术家友好工具生成的网页内部结构。
您可以使用任何文本编辑器来编辑HTML / CSS代码,但如果您的编辑器支持语法高亮和行编号(如Notepad ++或Atom),则工作更方便。
我们可以从中开始的基本HTML文档可以如下所示。您可以将这些内容复制到新的文本文档,并将其另存为index.html在verge3d / applications / my_awesome_app文件夹中。同样,文件的名称不是强制性的,为了保持一致性,我们只在任何地方使用它。<!DOCTYPE html> <html> <head> <title>Index of My Awesome App</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <meta name="description" content="Put some description here - remember about SEO!"> </head> <body> </body> </html>
新的.html文件立即开始在App Manager中显示为一个额外的蓝色图标,在启动时会生成一个白色的空白页面。
现在我们可以在文档的主体中添加一个iframe元素来嵌入我们的Verge3D应用程序的主要启动文件my_awesome_app.html:<body> <iframe id="my_iframe" src="my_awesome_app.html"></iframe> </body>
如果您现在从App Manager运行已组装的应用程序,它将在左上角显示默认多维数据集应用程序的小嵌入。我们可以通过嵌入一些CSS来使它成为宽屏和无边框:<style> #my_iframe { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 0; } </style>
现在让我们通过向主体添加2个div元素来创建2个按钮,提供唯一的id属性,以便在CSS和Puzzles中进行引用:<div id="hide_button">Hide</div> <div id="show_button">Show</div>
您不会在应用程序中注意到它们,直到您使用一些CSS对它们进行绝对定位和样式设置:#hide_button, #show_button { position: absolute; width: 100px; height: 30px; background-color: DodgerBlue; color: white; text-align: center; line-height: 30px; cursor: pointer; } #hide_button { left: 10px; } #show_button { left: 120px; }
就是这样 - 现在你的应用程序中有两个HTML按钮!以下是index.html的完整列表:<!DOCTYPE html> <html> <head> <title>Index of My Awesome App</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <meta name="description" content="Put some description here - remember about SEO!"> <style> #my_iframe { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 0; } #hide_button, #show_button { position: absolute; width: 100px; height: 30px; background-color: DodgerBlue; color: white; text-align: center; line-height: 30px; cursor: pointer; } #hide_button { left: 10px; } #show_button { left: 120px; } </style> </head> <body> <iframe id="my_iframe" src="my_awesome_app.html"></iframe> <div id="hide_button">Hide</div> <div id="show_button">Show</div> </body> </html>
从App Manager运行组装的应用程序时,您应该看到如下内容: 访问w3schools.com,获取有关HTML和CSS的更多教程,参考资料和示例。
访问w3schools.com,获取有关HTML和CSS的更多教程,参考资料和示例。
#
连接一切:HTML拼图
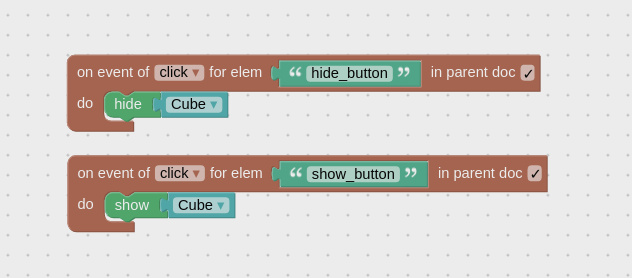
现在剩下的就是使我们的按钮可操作,以便通过点击它们,用户可以隐藏和显示立方体。这可以通过利用与元素ID结合使用的HTML 事件谜题轻松实现:
由于可点击的HTML元素位于嵌入了Verge3D应用程序的父.html文件中,因此我们应该检查父母文档复选框以使它们起作用。
而已!保存您的拼图并检查按钮是否适用于多维数据集。
在此论坛主题中留下您的反馈或问题(如果有的话)。
Last updated